Home » WordPress
WordPressテンプレート「arthemia」のヘッダー画像を文字テキストや別の画像に変更する方法
Submitted by pasokonnkatsu
on 2014年3月15日 – 12:23 AM
さて、そろそろこのサイトのヘッダー画像を変えたいと思いまして。
こちらがデフォルトのヘッダー画像になります。
arthmiaテンプレートの場合です。
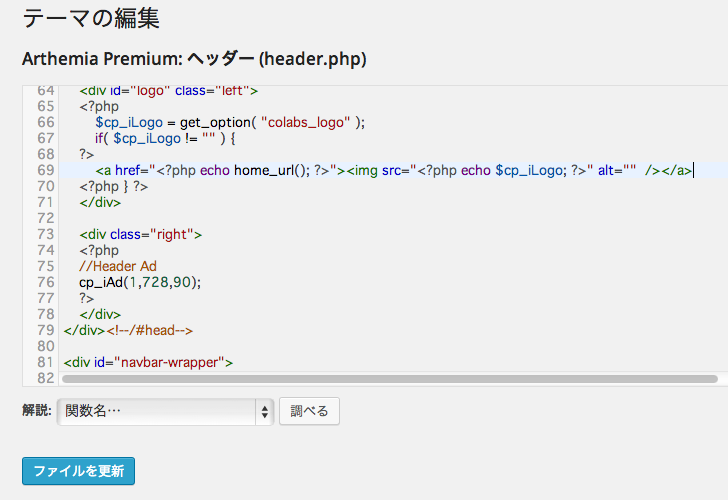
上記の青いラインで囲まれた箇所を編集すれば、デフォルトのロゴ画像を変更出来ます。
具体的には「<img src=”<?php echo $cp_iLogo; ?>” alt=”" />」の部分です。
ここに文字を直打ちすれば、タイトルをロゴ画像ではなく文字にすることができます。
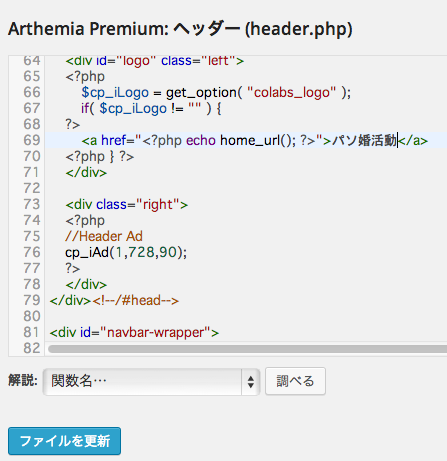
実際に文字を直打ちしてみます。
すると・・・
かなり小さい文字になってしまいましたが、ロゴ画像から文字テキストに変更できましたね。
「<font size=”+●”>〜</font>」(●には数字)や、「<h1>〜</h1>」といったタグを使えば、文字サイズを大きくすることが出来ます。
なお、自分で作成したロゴ画像に変更したい場合は。
ロゴ画像は、
http://infopool.xsrv.jp/wp-content/themes/arthemia-premium/images/logo/logo.png
にありましたので。
FTPでwp-contentフォルダ→themesフォルダ→arthemia-premiumフォルダ→imagesフォルダ→logoフォルダと進んでいき、そこにあるlogo.pngというファイル。
これを同ファイル名で上書きアップロードすれば。
余計なファイルの書き換え等なくロゴ画像を変更することが出来ます。
arthemiaテンプレート(このブログのテンプレート)でロゴ画像を変更したくなった方はぜひお試しください。


















最近のコメント