Home » Google Adsense
「ColorLabs & Company」で買ったWordPressテンプレートにGoogle Adsenseを設置する
Submitted by pasokonnkatsu
on 2014年3月2日 – 12:32 AM
今日は、このサイトで使用しているテンプレートの紹介と、さらにそれにGoogle Adsenseを設置する方法を紹介します。
まず、このテンプレートは、こちらで買ったのです。
テンプレートの名前はArthemia Premiumと言います。

59$もしました・・・結構、高いですよね。
なので何とか立派なサイトに仕上げていきたいです。
そして、59ドルもしただけあって。
いろんな機能があったりします。
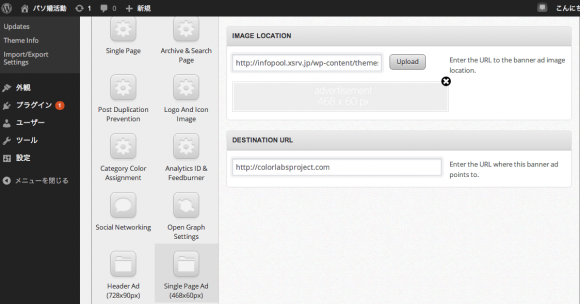
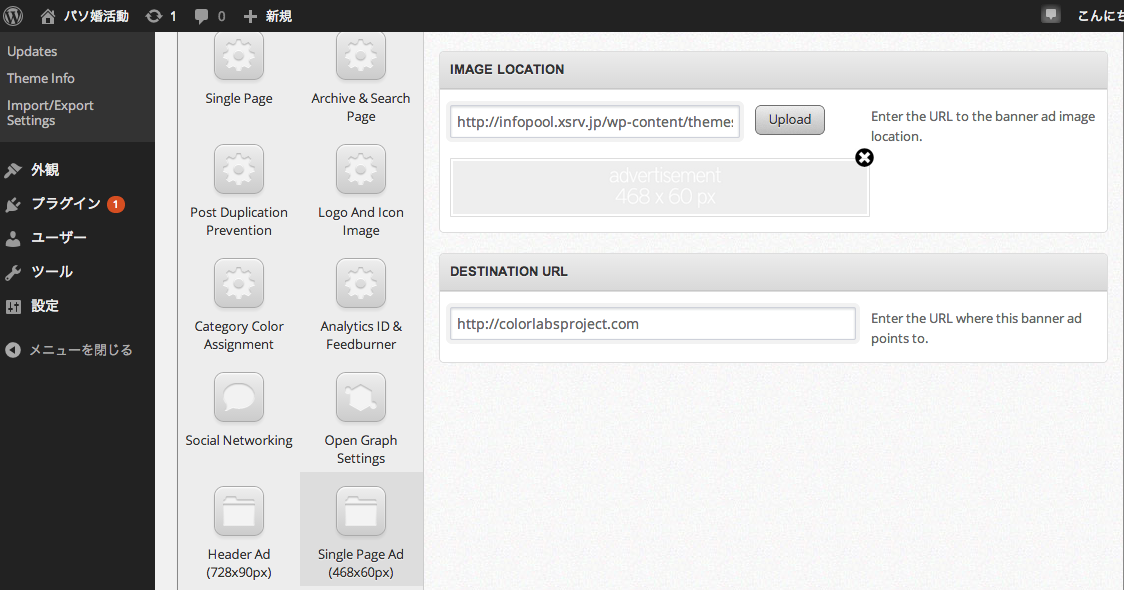
こちらに「Single page Ad」という、広告を入れるためのボタンアイコンのようなものがあります。
これを「THEME-OPTION」の領域にドラッグ&ドロップすると、ADSENSE-CODEを入れる画面が出てくるのです。
468×60pxを指定はされておりますが。
敢えて250px×250pxのadsense codeを入れてみます。
すると・・・
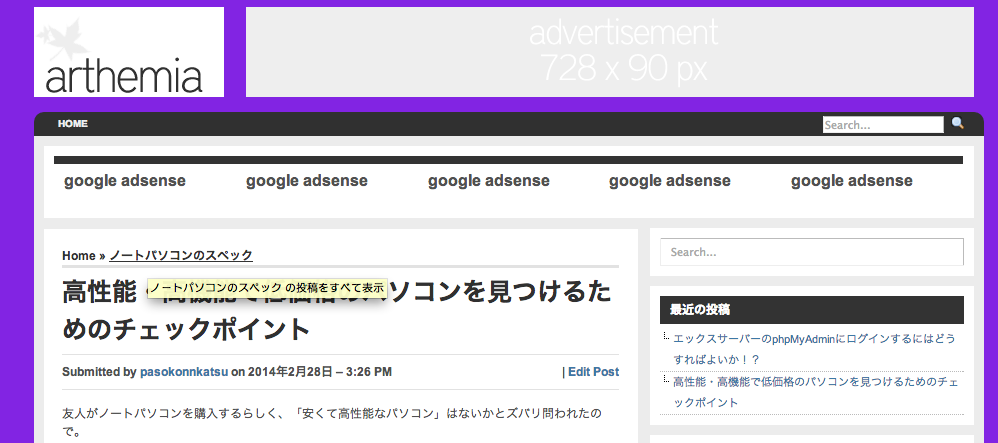
うまく記事直下にAdsense広告が表示されました。
が、トップページのレイアウトがおかしくなりました。
Navigation barが最初は「未分類」だったのですが「google adsense」というものになってしまい。
クリックしてもNot Foundのページに飛んだりします。
やはり、Google Adsenseですので、「IMAGE LOCATION」「DESTINATION URL」の部分を空白にしてしまったのが原因なのかもしません。
別の方法で、記事直下にAdsense Codeを入れる方法を模索したいと思います。
パソ婚活動のトップページ(日本全国の結婚相談所情報)に戻る



















最近のコメント