FacebookとGoogle+のボックス型ソーシャルボタンはheader.phpにコードを入れる必要がある
前回のボックス型ソーシャルボタン設置の話につきまして、1点大事なことを伝え忘れていましたので、補足します。
FacebookとGoogle+につきましては、header.phpファイルに、次のコードを入力しないといけないのです。
まずFacebookですが。
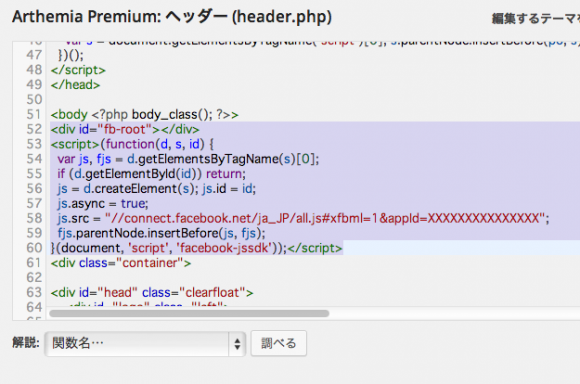
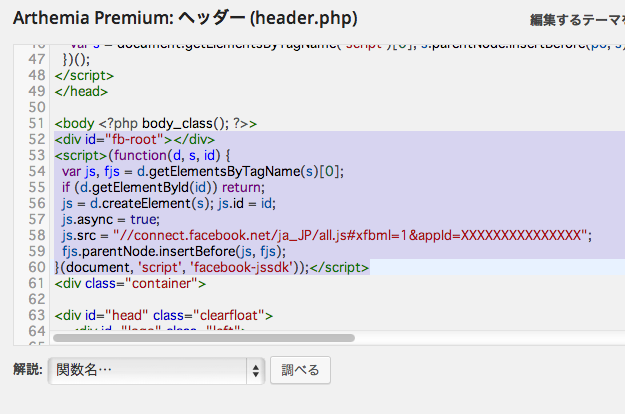
header.phpファイルのbodyタグのすぐ後ろに、上記のコードを入れる必要があります。
<div id=”fb-root”></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.async = true;
js.src = “//connect.facebook.net/ja_JP/all.js#xfbml=1&appId=XXXXXXXXXXXXXXX”;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));</script>
そしてGoogle+ですが。
こっちはheadタグが終わる直前にこのコードを入れてください。
<script type=”text/javascript”>
window.___gcfg = {lang: ‘ja’};(function() {
var po = document.createElement(‘script’); po.type = ‘text/javascript’; po.async = true;
po.src = ‘https://apis.google.com/js/platform.js’;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(po, s);
})();
</script>
そうすれば、問題なくFacebookとGoogle+のソーシャルボタンも表示されると思います。
パソ婚活動のトップページ(日本全国の結婚相談所情報)に戻るTags: facebook, Google+, ボックス型ソーシャルボタン

















最近のコメント